Introduction
This comprehensive guide aims to equip developers with the tools and knowledge necessary to seamlessly integrate NextBillion.ai's powerful mapping capabilities into your Flutter applications.
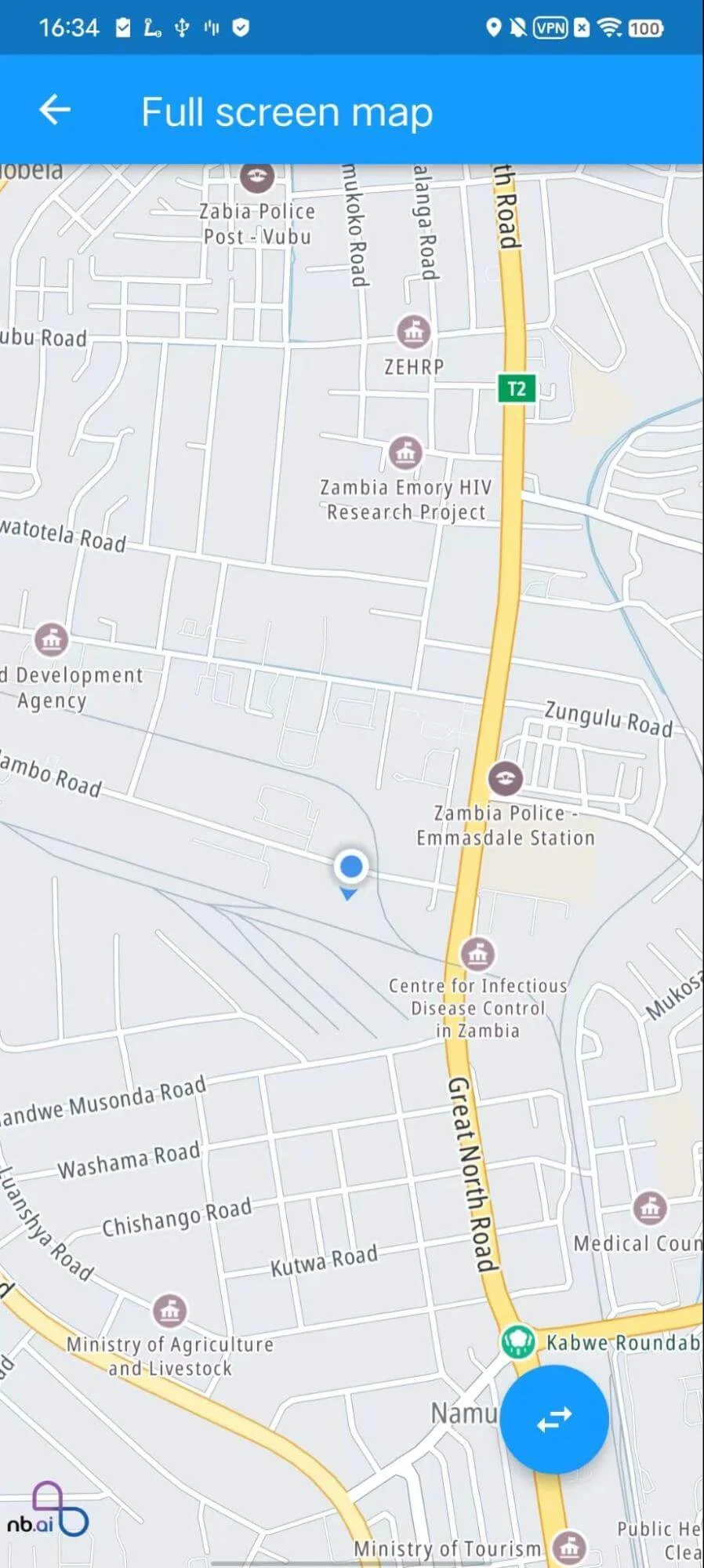
Our Flutter Maps SDK offers a feature-rich and user-friendly solution to integrate interactive maps, location-based services, and custom annotations effortlessly. Whether you are building a navigation app, a geospatial analysis tool or a location-based application, our SDK provides a robust foundation to visualize and manipulate geospatial data with ease.
This documentation serves as your go-to resource, providing in-depth insights into the SDK's features, usage guidelines, and best practices. You will discover step-by-step instructions, code samples, and real-world examples to assist you in harnessing the full potential of our maps SDK to create seamless user experiences.

Key Features of NextBillion.ai's Flutter Maps SDK:
-
Interactive Maps: Integrate dynamic and interactive maps into your Flutter app, empowering users to explore locations, zoom in and out, and interact with various map elements.
-
Custom Annotations: Effortlessly add custom markers, lines, circles, and polygons to the map, enabling you to highlight points of interest, routes, and geographical boundaries.
-
Location Services: Access powerful location-based services, such as geocoding, reverse geocoding, and route calculations, to enhance your app's functionality and user experience.
-
Real-time Data: Leverage our real-time data support to display dynamic location updates, making your app suitable for tracking moving assets or monitoring live events.
-
Responsive Design: Our Flutter Maps SDK is designed to be responsive and adaptive, ensuring that your map-based applications perform seamlessly across various devices and screen sizes.